Introduction
The deltaDNA SDK for Unity allows your to send information on player actions from your game to deltaDNA for analysis, reporting, CRM and gameplay personalisation.
Events are cached on the client to prevent loss whilst playing offline and sent to the deltaDNA platform at regular intervals as JSON objects. Events vary in complexity but are all derived from a common event schema. This document and the accompanying demo application provide examples of increasingly complex events.
The source code for the SDK, written in C#, is provided as a packaged Unity asset and has no external dependencies. Games successfully send data to deltaDNA using the Unity SDK from a wide range of Unity target platforms including Xbox, Playstation, PC, Web GL, iOS, Android etc. It should be noted that deltaDNA is not currently a certified Xbox or Sony technology partner so there may be some support scenarios where we will be unable to replicate or debug individual customer implementations.
This page will cover the following aspects of the deltaDNA Unity SDK:
- SDK initialization
- Information about the structure and anatomy of events
- Initializing and adjusting SDK settings
- A number of example events including:
- Using image messaging from Engage campaigns
- Push notifications (both iOS and Android)
- Event timestamp information
- Unity Audience Pinpointer Integration
Initializing the SDK
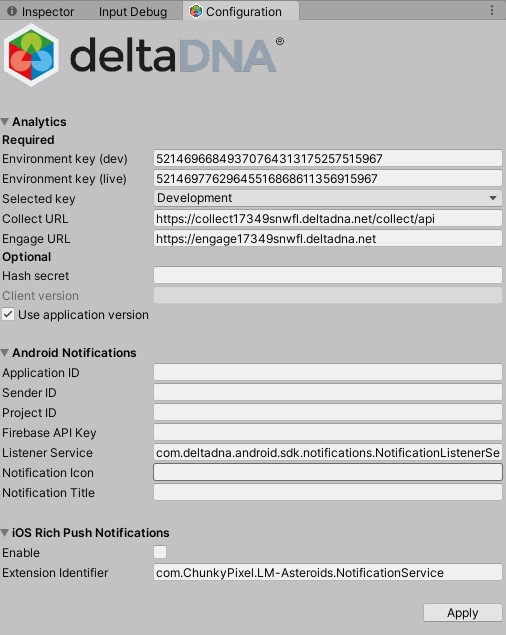
The SDK should be imported into your Unity project as a package configured with the following details.
SDK Configuration
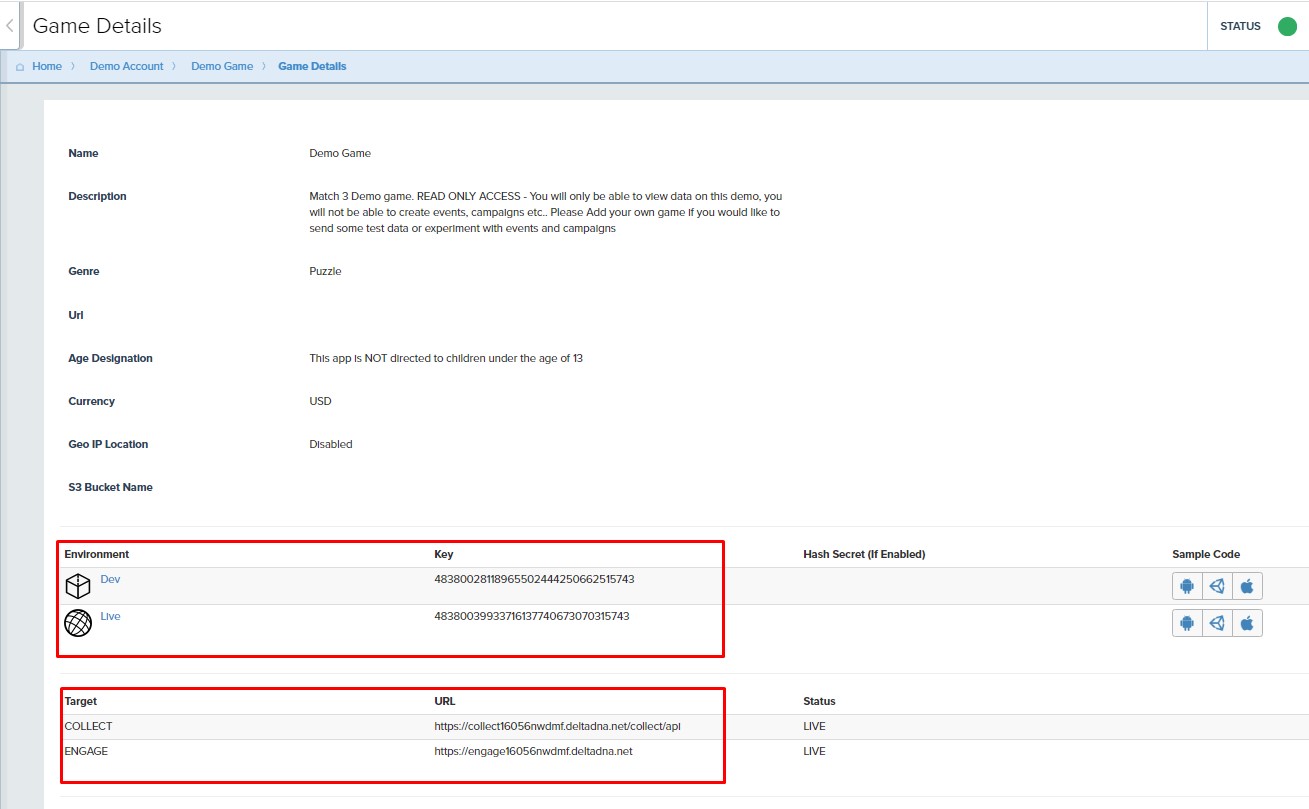
- Environment Key (Dev) – A unique 32 character string to route data to your DEV environment.
- Environment Key (Live) – A unique 32 character string to route data to your LIVE environment.
- Selected Key – Choose DEV or LIVE from the drop-down list to ensure data is routed to the correct environment for your game. Use the DEV environment for testing and QA then remember to switch to live before submitting a production build to the store.
- Collect URL – the address of the server that will be collecting your events.
- EngageURL – the address of the server that will provide real-time A/B Testing and Targeting. This is only required if your game uses these features.
These configuration details can be found on your game details page. Please note that there are different environmentKey values for your DEV & LIVE environments. You will need to change the environment key that you initialize the SDK with as you move from development and testing to production.

Enter these parameters into the configuration panel accessed from the deltaDNA -> Configure menu inside the Unity Editor and Apply your changes.

|
1 2 3 4 5 6 7 8 9 10 11 12 |
using UnityEngine; using System.Collections; using DeltaDNA; public class MyBehaviour : MonoBehaviour { // Use this for initialization void Start() { // Start collecting data DDNA.Instance.StartSDK(); } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
using UnityEngine; using System.Collections; using DeltaDNA; public class MyBehaviour : MonoBehaviour { // Use this for initialization void Start() { DDNA.Instance.IsPiplConsentRequired(delegate(bool isRequired) { bool hasDataUseConsent = false; bool hasDataExportConsent = false; if (isRequired) { // Implement a consent flow here and update the booleans hasDataUseConsent and hasDataExportConsent accordingly DDNA.Instance.SetPiplConsent(hasDataUseConsent, hasDataExportConsent); } // Start collecting data DDNA.Instance.StartSDK(); } } |
By default, the deltaDNA SDK will generate its own anonymous userID, but you can choose to use your own identity, one provided by another game services or login provider, just put it in the StartSDK method e.g. DDNA.Instance.StartSDK("ABCD-1234-GG-5678-ETC...");
The userID will be persisted on the client and used in all subsequent events for the duration of the games install unless you change it yourself (not advised!).
Anatomy of an Event
All events are recorded as JSON documents with a shared basic schema. The document will be different for every event type but all of them should adhere to the following minimal schema:
|
1 2 3 4 5 6 7 8 9 10 11 |
{ "eventName": "gameEnded", "userID": "a2e92bdd-f59d-498f-9385-2ae6ada432e3", "sessionID": "0bc56224-8939-4639-b5ba-197f84dad4f4", "eventUUID": "60c4ccdf-1604-11e6-9906-b083fea450b0", "eventTimestamp":"2016-03-18 11:09:42.491", "eventParams": { "sdkVersion": "Unity SDK v4.0.0", "platform": "IOS_MOBILE" } } |
The Unity SDK will automatically populate the userID, sessionID, eventTimestamp, eventUUID, platform & sdkVersion parameters for every event you send. When you add parameters to an event they will all be placed inside the eventParams object.
The order of the parameters in your JSON event doesn’t matter, but take care as they are case sensitive and need to match the type defined in the Event Manager
You can inspect the parameters that each event expects, their type and any formatting or enumeration rules in the Event Manager.
Parameters can be either Optional or Required. Any parameters that are are optional don’t have to be included in your event if you don’t have a valid value to put in them. It is better to leave them out completely, than set their value to null or empty.
This basic event structure provides great flexibility for recording events with varying levels of complexity, from simple events like the one above to complex events containing nested arrays. The following code examples will show a variety of events from simple to complex.
Settings
The simple initialization code, copied from your game details page and shown above, is the minimum code required to start collecting analytics data from your players. You will quickly want to start adding more events and fine-tuning your implementation. Here’s the same initialization code with a couple of useful settings added.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
using UnityEngine; using System.Collections; using DeltaDNA; public class MyBehaviour : MonoBehaviour { // Use this for initialization void Start() { // Configure the SDK DDNA.Instance.SetLoggingLevel(DeltaDNA.Logger.Level.DEBUG); DDNA.Instance.ClientVersion = "1.0.0"; // Start collecting data DDNA.Instance.StartSDK(); } } |
These two additional settings will:
- Tell the SDK to output detailed debug on the events you are collecting and communications with deltaDNA. This is particularly useful when used in conjunction with the QA – Interactive Validator during development, as it will help you resolve any issues that are causing any of your events to fail validation.
- Set the clientVersion of your game. This is advisable and can very useful for identifying behavioural differences between players on different builds of your game. Especially when a client version update is option that many mobile users don’t bother with. You may even have spotted a warning about the client version not being set when you ran the simple initialization code, setting the ClientVersion will resolve it.N.B. The Unity SDK can also pull the build version from your Player Settings page and use it to populate the clientVersion automatically for you. Set the checkbox on the DeltaDNA Configuration page in the Unity Editor to enable this feature.
Example 1 – A Simple Event
The initialization code that we have seen already will send the newPlayer, clientDevice, gameStarted and gameRunning events to deltaDNA automatically. In the following code we will add an event ourselves in code.
When we added our game to deltaDNA some default events were automatically added, these events tend to be standard across all games and are used to drive many of the dashboards. For now we will just use one of those standard events, the options event. Other standard events can be seen by visiting Setup > View Events and any of these events can be sent to us so long as the schema in your game matches the schema on the platform.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
using UnityEngine; using System.Collections; using DeltaDNA; public class MyBehaviour : MonoBehaviour { // Use this for initialization void Start() { // Configure the SDK DDNA.Instance.SetLoggingLevel(DeltaDNA.Logger.Level.DEBUG); DDNA.Instance.ClientVersion = "1.0.0"; // Start collecting data DDNA.Instance.StartSDK(); // Build a game event with a couple of event parameters GameEvent optionsEvent = new GameEvent ("options") .AddParam ("option", "Music") .AddParam ("action", "Disabled"); // Record the event DDNA.Instance.RecordEvent (optionsEvent); } } |
The following JSON event would be uploaded
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
{ "eventName": "options", "userID": "4c1e9486-5477-42e4-8b0e-d3df9d173e60", "sessionID": "7a9beb72-02be-4623-83c1-c99a16bfb08f", "eventUUID": "7b451223-160d-11e6-9906-b083fea450b0", "eventTimestamp": "2016-03-18 16:41:37.724", "eventParams": { "option": "Music", "action": "Disabled", "platform": "PC_CLIENT", "sdkVersion": "Unity SDK v4.0.0" } } |
Example 2 – Adding a New Template Event
The previous example used one of our standard events, this time we will do something a bit more ambitious, we will add a custom parameter to an event, then trigger the event from our code.
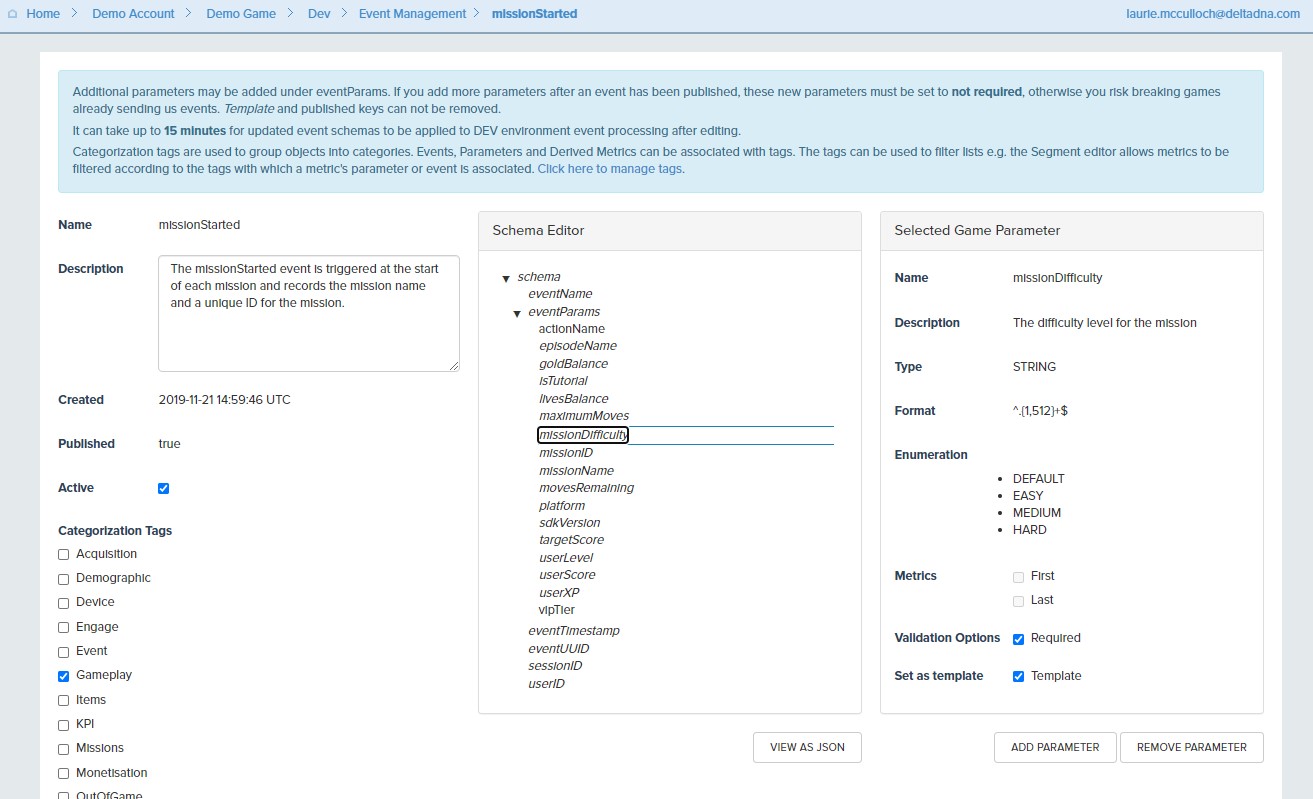
Navigate to the SETUP > Manage Events page in your DEV environment and look for the missionStarted event, if you don’t see it you may need to add it by clicking the Create Event button and adding it from the drop-down list of event templates.
Click the Edit button on the missionStarted event, select the eventParams object then add a new missionDifficulty parameter of type STRING.

The code to trigger the missonStarted event:
|
1 2 3 4 5 6 7 8 9 |
// Build some event parameters. GameEvent missionStartedEvent = new GameEvent("missionStarted") .AddParam("missionName", "Mission 01") .AddParam("missionID", "M001") .AddParam("isTutorial", false) .AddParam("missionDifficulty", "EASY"); // Record the missionStarted event event with some event parameters. DDNA.Instance.RecordEvent(missionStartedEvent); |
The following JSON event would be uploaded:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "eventName": "missionStarted", "userID": "4c1e9486-5477-42e4-8b0e-d3df9d173e60", "sessionID": "e7e9c4dd-f220-43cb-bd84-f5990b444852", "eventUUID": "7b451223-160d-11e6-9906-b083fea450b0", "eventTimestamp": "2016-03-18 17:44:27.301", "eventParams": { "missionName": "Mission 01", "missionID": "M001", "isTutorial": false, "missionDifficulty": "EASY", "platform": "PC_CLIENT", "sdkVersion": "Unity SDK v4.0.0" } } |
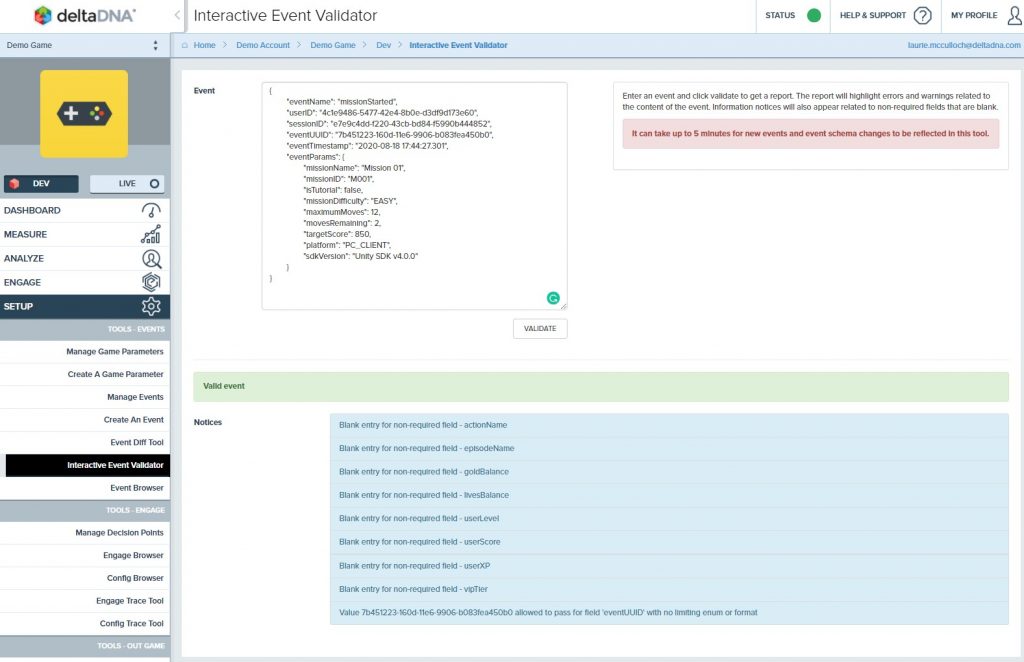
Pasting event JSON into the Interactive Event Validator can help resolve errors, our missionStarted event passed validation first time.

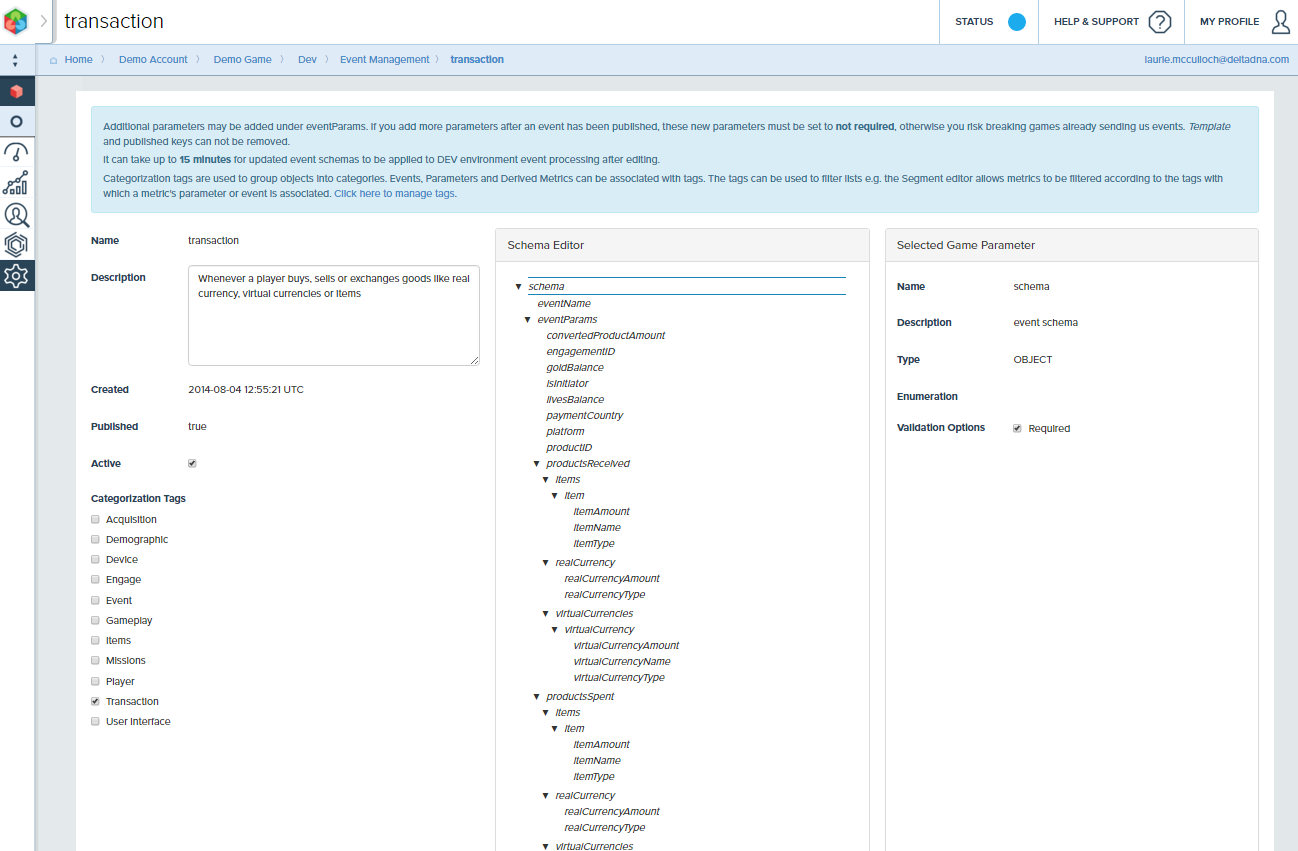
Example 3 – A Complex Event
The previous examples have been pretty straightforward and haven’t required much explanation. However, the following one is a bit more complex as it introduces nesting, arrays and some special objects that you will encounter when the player buys, trades, wins, exchanges currency. The good news is, the structure for this is fairly standard, there are some helper methods and this is as complex as it gets.
We are going to trigger a transaction event that records the player using some real-world currency to purchase a treasure chest containing some virtual currency and multiple items. We will also take advantage of deltaDNA revenue validation with the Apple store to check that the transaction is valid.

As you can see the structure of the transaction event is a bit more complex. It contains a couple of Product objects for recording productsSpent and productsReceived.
Our JSON event will end up looking like
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
{ "eventName": "transaction", "userID": "4c1e9486-5477-42e4-8b0e-d3df9d173e60", "sessionID": "d03fa7a4-b87e-43c8-8130-4c6aead89c4c", "eventUUID": "7b451223-160d-11e6-9906-b083fea450b0", "eventTimestamp": "2016-03-18 20:07:04.994", "eventParams": { "transactionName": "IAP - Large Treasure Chest", "transactionID": "0AF9D5CE-52EC-402E-BE65-933525FF6472", "productID": "4019", "transactionServer": "APPLE", "transactionReceipt": "ewok9Ja81............991KS==", "transactionType": "PURCHASE", "productsReceived": { "virtualCurrencies": [ { "virtualCurrency": { "virtualCurrencyName": "Gold", "virtualCurrencyType": "PREMIUM", "virtualCurrencyAmount": 100 } } ], "items": [ { "item": { "itemName": "Golden Battle Axe", "itemType": "Weapon", "itemAmount": 1 } }, { "item": { "itemName": "Mighty Flaming Sword of the First Age", "itemType": "Legendary Weapon", "itemAmount": 1 } }, { "item": { "itemName": "Jewel Encrusted Shield", "itemType": "Armour", "itemAmount": 1 } } ] }, "productsSpent": { "realCurrency": { "realCurrencyType": "USD", "realCurrencyAmount": 499 } }, "platform": "PC_CLIENT", "sdkVersion": "Unity SDK v4.0.0" } } |
and the following code was is required to create it using the Transaction helper class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
Transaction myTransaction = new Transaction( "IAP - Another Large Treasure Chest", "PURCHASE", new Product() // Products Received .AddItem("Golden Battle Axe", "Weapon", 1) .AddItem("Mighty Flaming Sword of the First Age", "Legendary Weapon", 1) .AddItem("Jewel Encrusted Shield", "Armour", 1) .AddVirtualCurrency("Gold", "PREMIUM", 100), new Product() // Products Spent .SetRealCurrency("USD", Product.ConvertCurrency("USD", 4.99m))) .SetTransactionId("100000576198248") .SetProductId( "4019") .SetServer("APPLE") .SetReceipt("ewok9Ja81............991KS=="); DDNA.Instance.RecordEvent(myTransaction); |
Or you can use a GameEvent helper.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
GameEvent transactionEvent = new GameEvent("transaction") .AddParam("transactionName", "IAP - Large Treasure Chest") .AddParam("transactionID", "100000576198248") .AddParam("productID", "4019") .AddParam("transactionServer", "APPLE") .AddParam("transactionReceipt", "ewok9Ja81............991KS==") .AddParam("transactionType", "PURCHASE") .AddParam("productsReceived", new Product() .AddItem("Golden Battle Axe", "Weapon", 1) .AddItem("Mighty Flaming Sword of the First Age", "Legendary Weapon", 1) .AddItem("Jewel Encrusted Shield", "Armour", 1) .AddVirtualCurrency("Gold", "PREMIUM", 100)) .AddParam("productsSpent", new Product() .SetRealCurrency("USD", Product.ConvertCurrency("USD", 4.99m))); DDNA.Instance.RecordEvent(transactionEvent); |
Please note: You can’t simply multiply the decimal value of a currency by 100 to get the value in the smallest currency unit, some currencies don’t have 2 currency units after the decimal point.
There is a method in the SDK that can help you with this. The Product class contains a ConvertCurrency(string code, decimal value) method that returns an integer representation which can be used with the SetRealCurrency method. This method will also work for currencies which don’t use a minor currency unit, for example such as the Japanese Yen (JPY).
Alternatively, check the ISO-4217, 3 character currency code documentation and confirm the multiplication factor that you should apply to each realCurrencyType.
|
1 2 3 4 |
"realCurrency": { "realCurrencyType": "USD", "realCurrencyAmount": 499 } |
The above snippet is $4.99 USD
This event may be more complex but the structure is logical, flexible and provides a mechanism for players spending or receiving any combination of currencies and items.
GRIND = currency that is earned through gameplay or game features.
PREMIUM = currency that can either be purchased through purchases with real-world currency.
PREMIUM_GRIND = currency that can come from either of the above sources.
The currencyType doesn’t have an effect on the revenue dashboards – they are just there to distinguish transactions when performing further analysis on the data. You can send these default types or another enumeration can be added if there is something more appropriate for your game.
Transaction Validation
The platform can undertake transaction receipt validation with various Stores in order to ensure that any revenue displayed in your dashboards is genuine revenue and not the result of a hacked or Jail broken game.
If you wish to use transaction validation you will need to add a couple of details to the “Edit Game Details” page that can be reached from the “Manage Games” link on the left of the Welcome Screen.
e.g. for Apple you would set your 9 digit Apple StoreID. 971883677 and the URL to the Apple Receipt Validation service https://buy.itunes.apple.com/verifyReceipt in order to validate against the Production receipt validation service.
N.B. – If you are sending test receipts, set your StoreID to 0 and set the validation URL to https://sandbox.itunes.apple.com/verifyReceipt
You also need to send additional parameters along with each transaction event to tell deltaDNA that the transaction should be validated.
e.g. To validate an Apple store IAP
|
1 2 3 |
"transactionServer": "APPLE", "transactionID":"100000576198248", "transactionReceipt": "ewok9Ja81............991KS==", |
The transactionReceipt is the BASE 64 encoded receipt data that was returned from Apple. Please refer to the Apple developer website for details on Apple Receipt Validation
To validate Google Play IAP send the transactionServer, the purchase data as the transactionReceipt and the ‘in app data signature’ as transactionReceiptSignature
|
1 2 3 4 5 6 7 8 9 10 11 |
"transactionServer":"GOOGLE", "transactionReceipt":"{ \"orderId\":\"GPA.1234-5678-9012-34567\", \"packageName\":\"com.example.app\", \"productId\":\"exampleSku\", \"purchaseTime\":1345678900000, \"purchaseState\":0, \"developerPayload\":\"bGoa+V7g/yqDXvKRqq+JTFn4uQZbPiQJo4pf9RzJ\", \"purchaseToken\":\"opaque-token-up-to-1000-characters\" }", "transactionReceiptSignature ":"rNvoHwiBdLSW+........VncbYVJ61fmfsQ==" |
deltaDNA will then validate your revenue and add an additional revenueValidated parameter, containing the following potential values, to your transaction event.
- 0 – no validation performed
- 1 – revenue passed validation check
- 2 – revenue failed validation check
- 3 – revenue validation attempted, but result unknown (validation service may have been unavailable)
Transactions that fail validation with status code 2 or 3 will be excluded from your Measure Revenue charts and user metrics.
Since sandbox transactions do not actually generate revenue these are not shown by default in the revenue charts but if you would like to have these show up you can choose the sandbox URL on the”Edit Game Details” page (https://sandbox.itunes.apple.com/verifyReceipt), use 0 as the Apple StoreID and omit sending the transactionID since this is not part of the sandbox receipt. We strongly advise you do a final test with an actual transaction against the Apple Store since only such a transaction has all fields correctly set up.
There is a webinar and accompanying powerpoint presentation covering revenue validation in more detail on the Webinars page.
Example 4 – Engage Decision Point Campaigns
Games can retrieve time-sensitive information from Engage to modify or personalise the game for individual players at run-time, based on the results of an in-game Campaign or A/B Test defined in the deltaDNA UI. Your game can make Engage requests at predetermined decision points in your game and the response will allow you to personalise the gameplay or override the default settings for that user instantly.
The following example shows how you can use an Engage Decision Point Campaign to change an IAP offer made to the player :
- Create a Decision Point campaign on the deltaDNA platform
- Make an Engage request in your code
- And react to the response in a callback.
For code snippets regarding Engage calls see our GitHub documentation page.
For all engage calls a JSON response will be returned to you. Your game should be structured in such a way that is won’t stall if the user is on a high latency connection.
|
1 2 3 4 5 6 7 |
{ "transactionID": 1725229742665236500, "parameters": { "creditPackPrice": 99, "creditPackSize": 1 } } |
The engage response contains a transactionID and a parameters object containing any parameters relevant to this player at this point in time.
If the device doesn’t have internet connectivity at the time of the Engage request a cached response from the last successful Engage request for the same decision point will be contained in the response. The isCachedResponse parameter will indicate that this is a cached response.
|
1 2 3 4 5 6 7 8 |
{ "transactionID": 1725229742665236500, "isCachedResponse": true, "parameters": { "creditPackPrice": 99, "creditPackSize": 1 } } |
You may receive a response containing a transactionID but no parameters. This indicates that the player has failed to meet any qualification criteria or has been allocated to a control group.
If there was an error processing your Engage request at the server your response will contain a statusCode parameter containing the relevant status code.
- 400 – inputs malformed or incorrect in some way, or you are sending real-time parameters that haven’t been added to your Game Parameter list.
- 403 – secret hash key incorrect or Engage is not enabled on your account.
Please check that you have the “On-Demand” package enabled on your Game -> Packages page, you may need to get the Account Owner for your deltaDNA account to do this for you. - 404 – incorrect URL or unknown environmentKey
Image Messaging
Engage Campaigns can deliver popup messages to your game at run-time. Re-usable Image Messages are created in the Action Manager (Engage->Actions) and assigned in the Campaign Manager (Engage->Campaigns). The Unity SDK has a Popup class that draws the image message over your game. The popup is event driven so you are able to control when the image is downloaded from our servers, and when it is presented to the player.
Each message consists of two parts, a sprite map contains images for the background and a number of buttons, and a layout describing how to display these parts. The layout uses constraints to workout how to scale and where to place the popup. This means we don’t have to worry about screen sizes, but we can also protect parts of the screen from being covered up. The image is drawn as large as possible within those constraints whilst still maintaining the original aspect
ratio.
An Image Messaging Engage Request is the same as any other Engage campaign request.
|
1 2 3 4 5 6 7 8 |
{ "decisionPoint": "missionDifficulty", "userID": "12344-232121-122144-11d32345", "sessionID": "9098213--12312---41255--512555", "platform": "IOS_MOBILE", "version": "4", "parameters": {} } |
The response message contains the image and layout information for the popup as well as information on any actions assigned to the images.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
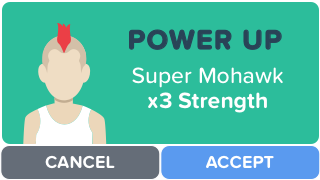
{ "transactionID": 1842299243025399800, "image": { "width": 512, "height": 256, "format": "png", "spritemap": { "background": { "x": 2, "y": 74, "width": 320, "height": 180 }, "buttons": [ { "x": 2, "y": 38, "width": 160, "height": 34 }, { "x": 2, "y": 2, "width": 160, "height": 34 } ] }, "layout": { "landscape": { "background": { "contain": { "halign": "center", "valign": "center", "left": "25%", "right": "25%", "top": "0px", "bottom": "0px" }, "action": { "type": "dismiss" } }, "buttons": [ { "x": 0, "y": 146, "action": { "type": "dismiss" } }, { "x": 160, "y": 146, "action": { "type": "action", "value": "POWERUP" } } ] } }, "shim": { "mask": "dimmed", "action": { "type": "dismiss" } }, "url": "https://download.deltadna.net/engagements/429c686a43484befb611f4826312e835.png" }, "parameters": { "powerUpName": "MoHawk" } } |
- The url is the location of the sprite map image file. The width and height are the size of the image, and the format is the image format.
- The spritemap object describes the location of the image assets in the sprite map. The buttons are optional depending on the number of buttons in the message.
- The layout object describes how the background is to appear on the screen. It contains landscape and/or portrait keys depending on preferred layout. If only one key is present the rules are applied whatever the orientation.The layout orientation contains rules for the background and the location of the buttons. For the background two modes are valid:
cover which scales the background image so it’s as large as possible, and
contain which makes the image as large as possible such that all the constraints are satisfied. - Each background and button object can have an action. The action type can be none, dismiss, link or action.
If the type is link or action a value field will provide a string value to pass back to the callback associated with the button. If a link, then the browser is opened automatically by the SDK.
|
1 2 3 4 |
"action": { "type": "action", "value": "POWERUP" } |
|
1 2 3 4 |
"action": { "type": "link", "value": "http: //www.deltadna.com" } |
- The shim field describes how the remainder of the screen behind the message should be handled. The mask can be either
none, in which case nothing is added so any buttons behind the popup can still be clicked,
clear which will have the effect of preventing background buttons from being clicked, and
dimmed which greys out the screen.The shim also supports actions so clicking on it can dismiss the popup too.
See our GitHub page on how to implement the image engagement and handle the optional parameters returned along with the image.
Android Push Notifications
The deltaDNA SDK can request an Android registration ID for a player’s device and communicate it to the deltaDNA platform using a notificationServices event – although you may need to add this event to your game in the Event Manager. This ID can be used by deltaDNA to send targeted push notification messages to the device.
The Firebase Cloud Messaging service is used by deltaDNA to send push notifications as part of an out of game campaign.
Before the SDK can be used to register the device for push notifications there are a couple of steps you must first complete. These are:
- Retrieve the sender ID and application ID from Firebase. More information about retrieving these values and setting up FCM can be found in our FCM Setup guide)
- Configure these values in your project in the configuration screen – this can be accessed from the Unity Editor menu under DeltaDNA > Notifications > Android Configure
The following line of code can then be used to register the device for push notifications:
|
1 |
DDNA.Instance.AndroidNotifications.RegisterForPushNotifications(); |
This will retrieve the Android registration ID from the device and send it to the deltaDNA platform to be used as a target for push notifications. In order for the platform to use this device ID as a target you must configure your Google API key in the platform – the process for this can be seen in the FCM Guide under Retrieving Configuration Values.
More information on Android push notifications and Unity SDK integration in general can be found in our Unity SDK GitHub page.
Apple (iOS) Push Notifications
The deltaDNA SDK for Unity can store the Apple Push Notification Token and send it to deltaDNA allowing the deltaDNA platform to send targeted push notification messages to players. Your application will be responsible for requesting a push notification from Apple.
To request a push notification token from Apple:
|
1 |
DDNA.Instance.IosNotifications.RegisterForPushNotifications(); |
The token will be sent to deltaDNA in a notificationServices event. You may need to add the notificationServices event to your game using the Event Manager.
You will also need to upload your iOS Certificate to the deltaDNA platform in order for Apple to accept push notification requests from deltaDNA, you can do this in the SETUP -> TOOLS – NOTIFICATIONS -> Manage Identity Page. Your certificate from Apple needs to contain both your certificate and key and be saved as a .p12 file.![]()
Check out our Apple Certificate Guide, for more information on how to provision your App to receive Push Notification Messages, create a certificate and save the it in the correct format.
Apple Identifiers
Apple Advertising Identifier and VendorID deltaDNA does not record the advertising identifier or vendorID.
If you wish to record these parameters in deltaDNA you are responsible for retrieving them from the device and sending them as custom parameters with any events you wish to attach them to. You will also need to add these custom parameters in the event management tool.
Event Timestamps
The Unity SDK automatically timestamps events using the clock on the client device. This can cause inaccuracies when the device is not set to the correct time or date and even cause events to get rejected if the time is too far out. However, the local timestamping behaviour can be overridden and you can provide your own timestamping method that will be used to timestamp events.
|
1 2 3 4 5 6 |
// Override Default Timestamp DDNA.Instance.SetTimestampFunc(() => { DateTime dt = DateTime.UtcNow.AddSeconds(localTimeDelta); return dt; }); |
It is also possible to completely disable timestamping on the device and send events without a timestamp, this will result in the event being timestamped with the Collect server time when the event is received. We don’t recommend this approach though as there are a couple of undesirable side effects.
- The Unity SDK caches player events locally to ensure they are not lost if the devices loses connectivity. It is therefore possible for events to be received many days after they occurred.
- Events are uploaded in batches containing multiple events as this is much more efficient than sending them one at a time. If you were to use Collect server timestamping this would make it look like the player is playing in frantic bursts. Events would look like they all happened within a few milliseconds of each other and then nothing until the next batch is uploaded.
If you must use Collect server timestamping you can do so by setting DDNA.Instance.UseCollectTimestamp(true);
Unity Audience Pinpointer
If you are using Unity Audience Pinpointer please follow the additional steps described in the Unity Audience Pinpointer Integration Guide