Click CREATE in the Image Message panel at the top of the Actions Management page to go to a form that lets you create a new image message action that can deliver targeted, localized popup images to the player at certain points in the game.

The action name panel lets you give your action a descriptive, meaningful name, and contains 3 buttons that:
- Create a new action
- Open an existing action
- Clone an existing action to a new action, useuful if you’re setting up multiple similar actions.
![]()
This panel is used by all the action management screens.
Persist between sessions control

If the “Persist between sessions” toggle switch on Event-Triggered Campaign actions is set to FALSE, the player will need to record the trigger event on the next campaign if they want to see the campaign action, else the campaign will be lost. They can only trigger the campaign once.
Conversely, if the “Persist between sessions” switch is set to TRUE, the player can trigger the campaign action on the next or any subsequent session, while they still meet the segmentation criteria.
Image message frequency control
![]()
This control lets you specify if the image message content should be delivered to the player every time the campaign step is triggered or just when the player enters the campaign step that the image message is attached to.
Button image panel
Click Add to add buttons to your Image Message popup.
![]()
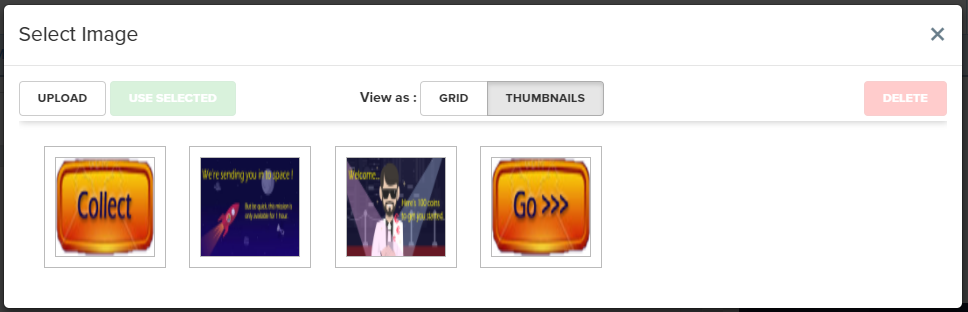
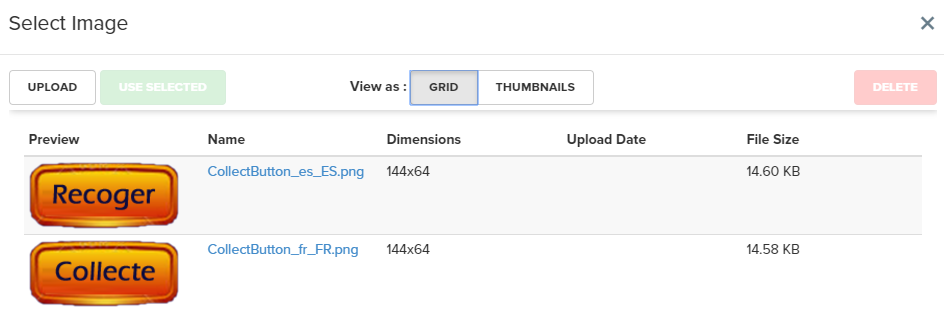
Buttons graphics can be added to an image message. Click Select an Image to upload a new image or select a previously uploaded image. You can view the list of images as a grid or as thumbnails, the grid view will reveal the image size and some other details. Select the image you wish to use as the background then click the Use Selected button to insert it into the background.

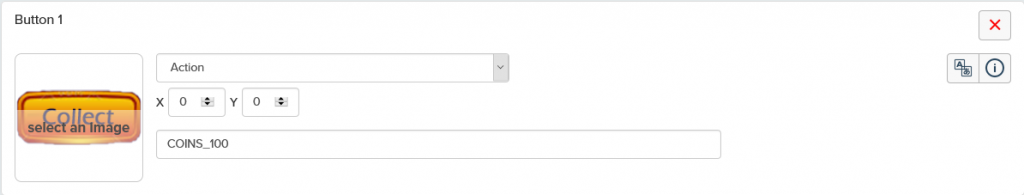
The Action drop-down list will define what should happen if the player clicks on the button. The options are:
- Do Nothing: Nothing will happen if the player clicks the button.
- Dismiss : The popup image will be dismissed if the player clicks the button.
- URL: The player will be navigated to a URL when they click the button. If selected an additional input control will let you specify the URL the player will be sent to. This can be used to deeplink to a different part of the game or to navigate the player to a page on the appStore or any other website.
- Action: Triggers the action name and value that you specify in the game via a callback.
The position of the button within the image message can be set by entering values into the X and Y inputs, but it’s easier to drag them into position in the preview window.
 In this example, the button has been set to Action and the action value has been defined as COINS_100. This will result in a callback being triggered in the App containing an action value of COINS_100; this could then be used to trigger the delivery of a 100 coin gift. You’ll need to coordinate with your developer to ensure that any action values you might want to specify are instrumented and supported in your game client. The URL action will automatically spawn the default client-side browser navigation.
In this example, the button has been set to Action and the action value has been defined as COINS_100. This will result in a callback being triggered in the App containing an action value of COINS_100; this could then be used to trigger the delivery of a 100 coin gift. You’ll need to coordinate with your developer to ensure that any action values you might want to specify are instrumented and supported in your game client. The URL action will automatically spawn the default client-side browser navigation.
The localize button ![]() can be used to upload localized versions of the image.
can be used to upload localized versions of the image.

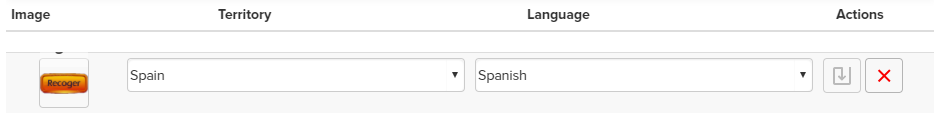
Select or upload the localized image, then assign them to the relevant territories and languages.

These will be used to deliver localized image messages to the player based on the language and territory settings on their device.
Background image panel

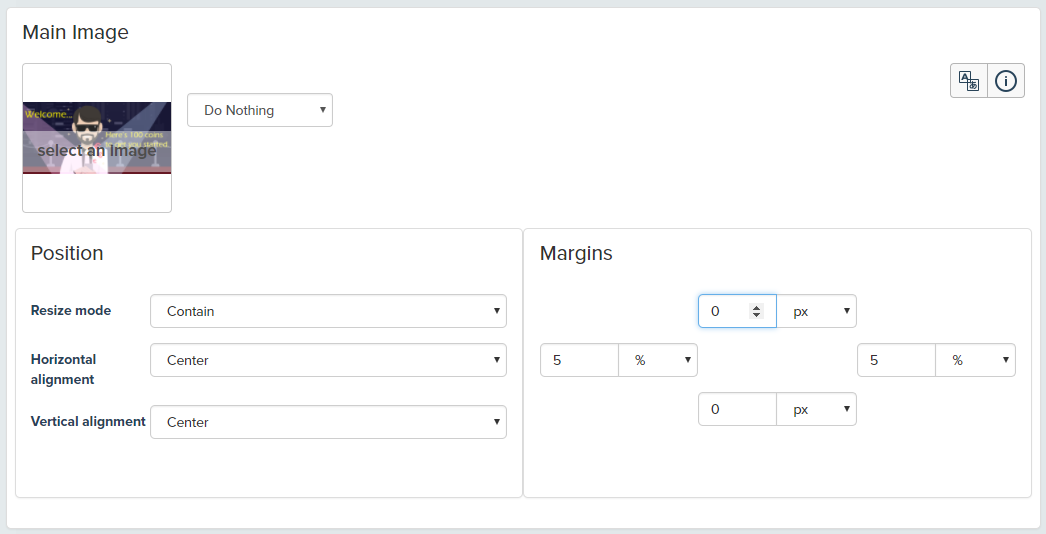
The background image panel is used to upload and assign a background image. You can configure the scale, position, and define what will happen if the user clicks or touches the background image. The drop-down list beside the “Select an Image” button lets you specify what should happen if a player touches or clicks on the background image. They’re the same four options that are available on button actions – Do Nothing, Dismiss, URL, and Action. In this example clicking the background image will do nothing.
Clicking the localization button on the background image will let you specify additional background graphics and associate them to various territories and languages in the same way as you would with buttons as described above.
Background appearance panel
Set the background image and what between the edge of the screen looks like through the background appearance controls.
The Appearance options are None, Clear and Dimmed
The actions that can be performed if a user clicks on the background are Dismiss and No Action. Dismiss will close the image popup.

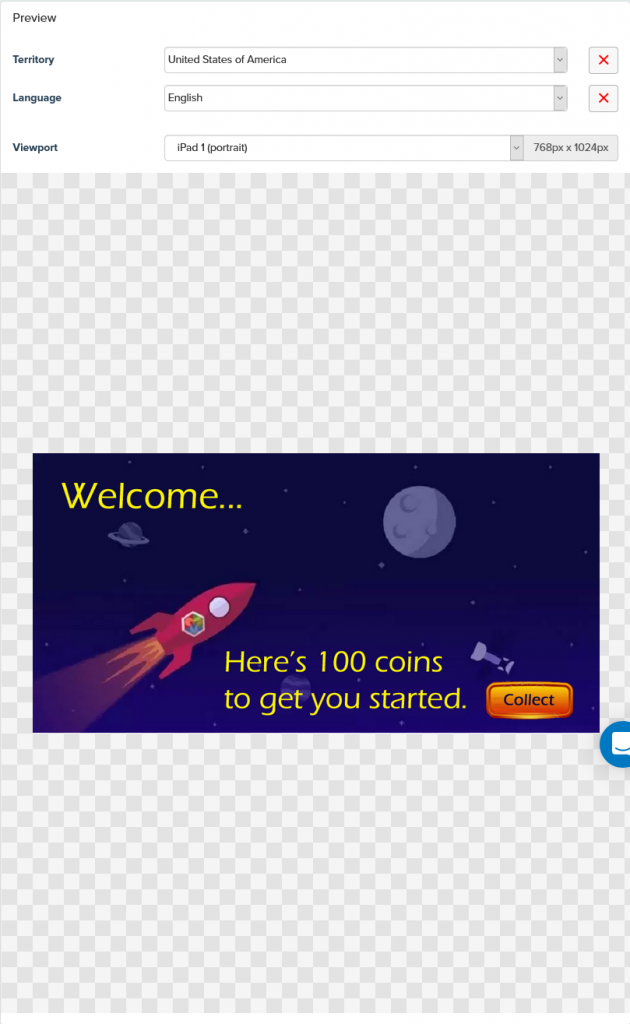
Preview panel
The preview panel shows what your image message will look like on various devices and also displays localized content based on the territory and language you specify.
It’ll refresh as you modify the image layout controls. If you’ve added buttons to your image message, click on them in the preview interface to drag them to the position you want.

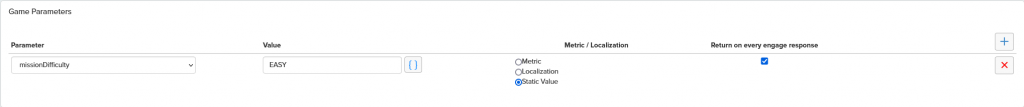
Game parameters panel
Game parameters can be added to an image message. The procedure for adding them is exactly the same as adding them to a Game Parameters action.

Finally, don’t forget to save your action.
Your newly saved action will now be listed on the Action Management Screen. There are two buttons beside each action so you can Edit or Delete it.
Your action will also now be available for use when you are setting up campaigns.
When an image message action is triggered by a campaign the resulting JSON will be passed back to the game in the Engage response.
The example above will respond with a JSON response as follows.
The response contains three sections :
- The image section contains all the information that the SDK or your own custom display code will require to display the popup image, buttons and handle any callbacks.
- The parameters section contains any Game Parameters included in the image action that your game can use to personalize the game play experience for the player.
- The eventParams section contains campaign metadata that will be recorded in the imageMessageAction event so you can analyze and report on player interactions with your image message popup. The deltaDNA SDK will automatically record the imageMessageAction event from v4.5 onwards, and you might need to add this event to your schema in the Event Manager tool.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
{ "transactionID": 2348266415413395500, "image": { "layout": { "landscape": { "buttons": [{ "y": 147, "x": 159, "action": { "type": "action", "value": "COINS_100" } }], "background": { "action": { "type": "dismiss", "value": "" }, "contain": { "right": "20%", "bottom": "0px", "top": "0px", "halign": "center", "valign": "center", "left": "20%" } } } }, "shim": { "action": { "type": "dismiss" }, "mask": "dimmed" }, "url": "http://download.deltadna.net/engagements/69675be8b66445dca0704d8cd209222e.png", "format": "png", "height": 34, "width": 160, "spritemap": { "buttons": [{ "y": 0, "x": 0, "height": 34, "width": 160 }], "background": { "y": 0, "x": 0, "height": 34, "width": 160 } } }, "eventParams": { "platform": "IOS_MOBILE", "responseTransactionID": 2348266415413395500, "responseDecisionpointName": "welcomeDecsionPoint", "responseEngagementID": 3656, "responseEngagementName": "Welcome Message AB Test", "responseEngagementType": "ABTEST", "responseVariantName": "A-100Coins", "responseMessageSequence": 0 }, "parameters": { "missionDifficulty": "EASY" } } |
To access the callbacks provided with the Unity SDK see the following code:
Declare an image message handler. If you’re sending parameters with your image message action declare a parameter handler too.
|
1 2 3 4 5 6 |
DDNA.Instance.Settings.DefaultImageMessageHandler = new ImageMessageHandler(DDNA.Instance, imageMessage => { // do something with the image message myImageMessageHandler(imageMessage); }); |
Handle the different actions which the user can perform.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
private void myImageMessageHandler(ImageMessage imageMessage) { imageMessage.OnStore += eventArgs => { Application.OpenURL(eventArgs.ActionValue); }; // Add a handler for the 'dismiss' action. imageMessage.OnDismiss += (ImageMessage.EventArgs obj) => { Debug.Log("Image Message dismissed by " + obj.ID); // NB : parameters not processed if player dismisses action }; // Add a handler for the 'action' action. imageMessage.OnAction += (ImageMessage.EventArgs obj) => { Debug.Log("Image Message actioned by " + obj.ID + " with command " + obj.ActionValue); // Process parameters on image message if player triggers image message action if (imageMessage.Parameters != null) myGameParameterHandler(imageMessage.Parameters); }; imageMessage.OnDidReceiveResources += () => { Debug.Log("Received Image Message Assets"); }; // the image message is already cached and prepared so it will show instantly imageMessage.Show(); } |
For the Android SDK and the iOS SDK, the code snippets required can be found in the ReadMe file in the linked GitHub repositories.


