Introduction
The deltaDNA SDK allows your Android games to record in-game events and upload player actions. It contains event caching, numerous helper methods and some automated behaviours to help simplify your integration.
Events are sent to the deltaDNAplatform as JSON objects, these events are managed and tracked using the online dashboard.
When your game records events the SDK will store them locally and upload them at regular intervals when a connection is available, or at a time of your choosing. This allows the SDK to collect events regardless of connectivity and gives you control over the timing and frequency of uploads.
Events vary in complexity, but are all derived from a common event schema. This document and the accompanying example application provide examples of increasingly complex events.
This page will cover the following aspects of the deltaDNA Android SDK:
- Importing the SDK
- Starting the SDK
- Anatomy and structure of events
- Initializing and adjusting SDK settings
- A number of example events including:
- Using image messaging from Engage campaigns
- Registering for push notifications
Download the latest DeltaDNA SDK for Android:
The deltaDNA SDK can be used in Android projects using minimum SDK version 15 and newer (Android 4.0.3+).
With the release of version 4 of our SDK we have made significant updates to both the way we distribute the SDK and how the SDK should be used. For a detailed overview of what has changed in the integration see: https://github.com/deltaDNA/android-sdk/tree/master/docs/migrations
Gradle
In order to import the SDK you will have to add the following lines to the Gradle files in your Android project.
In your top-level build script:
|
1 2 3 4 5 6 |
allprojects { repositories { maven { url 'http://deltadna.bintray.com/android' } // repositories for your other dependencies... } } |
In your app’s build script:
|
1 |
compile 'com.deltadna.android:deltadna-sdk:4.5.3' |
Replace 4.5.3 with the latest version number which is currently:
Initialising the SDK
The SDK needs to be initialised with the following parameters in an Application subclass:
- Application instance
- environmentKey, a unique 32 character string assigned to your application. You will be assigned separate application keys for development and production builds of your game. You will need to change the environment key that you initialise the SDK with as you move from development and testing to production.
- collectUrl, this is the address of the server that will be collecting your events.
- engageUrl, this is the address of the server that will provide real-time A/B Testing and Targeting. This is only required if your game uses these features.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DDNA.initialise(new DDNA.Configuration( this, "environmentKey", "collectUrl", "engageUrl")); } } |
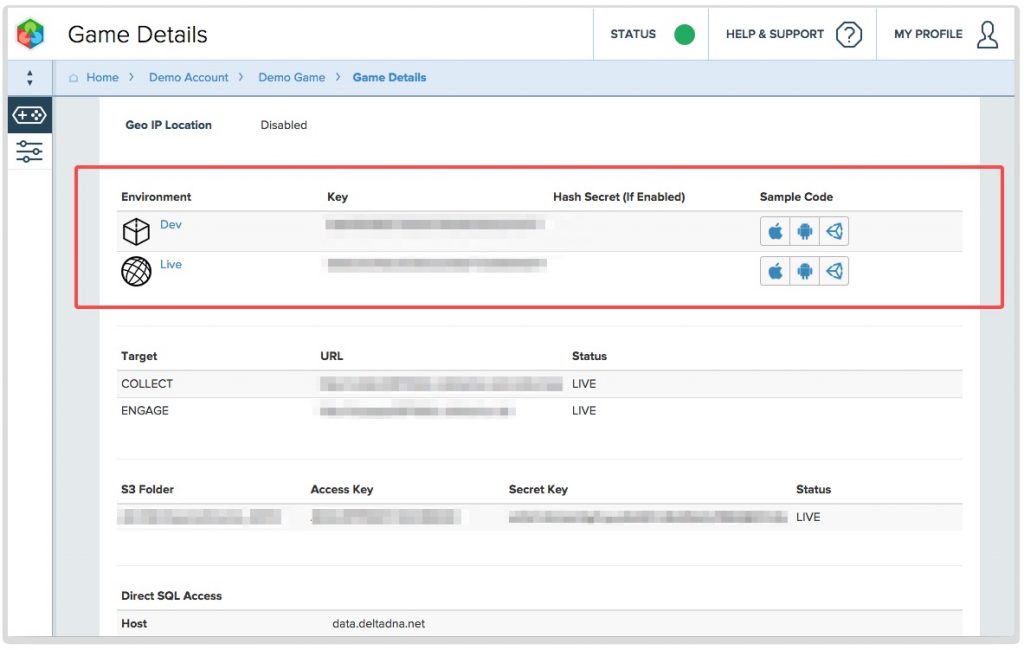
These parameters can be found on your game details page:
Please note, there are different environmentKey parameters for your DEV & LIVE environments, you will need to change the environment key that you initialise the SDK with as you move from development and testing to production. There is also an auto-generated code snippet on the game details page, use this to integrate the SDK with a single copy & paste.
Starting and Stopping
Inside of your Activity class you will need to start the SDK with DDNA.instance().startSdk() from the onCreate(Bundle) method, and likewise stop the SDK with DDNA.instance().stopSdk() from the onDestroy() method.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public class MyActivity extends AppCompatActivity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); DDNA.instance().startSdk(); } @Override public void onDestroy() { DDNA.instance().stopSdk(); super.onDestroy(); } } |
This is the minimum amount of code needed to initialise the SDK and start sending events. It will automatically send thenewPlayer event the first time the SDK is run; and the gameStarted and clientDevice events each time the game runs.
Anatomy of An Event
All events are recorded as JSON documents with a shared basic schema. The document will be different for every event type but all of them should adhere to the following minimal schema:
|
1 2 3 4 5 6 7 8 9 10 11 |
{ "eventName": "gameEnded", "userID": "a2e92bdd-f59d-498f-9385-2ae6ada432e3", "sessionID": "0bc56224-8939-4639-b5ba-197f84dad4f4", "eventUUID": "faaa4ca7-c5d4-4ea6-a373-2abc11cdff54", "eventTimestamp": "2016-04-01 10:51:05.400", "eventParams": { "sdkVersion": "Android SDK v4.0.3" "platform": "ANDROID" } } |
The AndroidSDK will automatically populate the userID, sessionID, eventTimestamp, eventUUID, platform and sdkVersion parameters for every event you send. When you add additional parameters to an event they will all be placed inside the eventParams object.
The order of the parameters in your JSON event doesn’t matter.
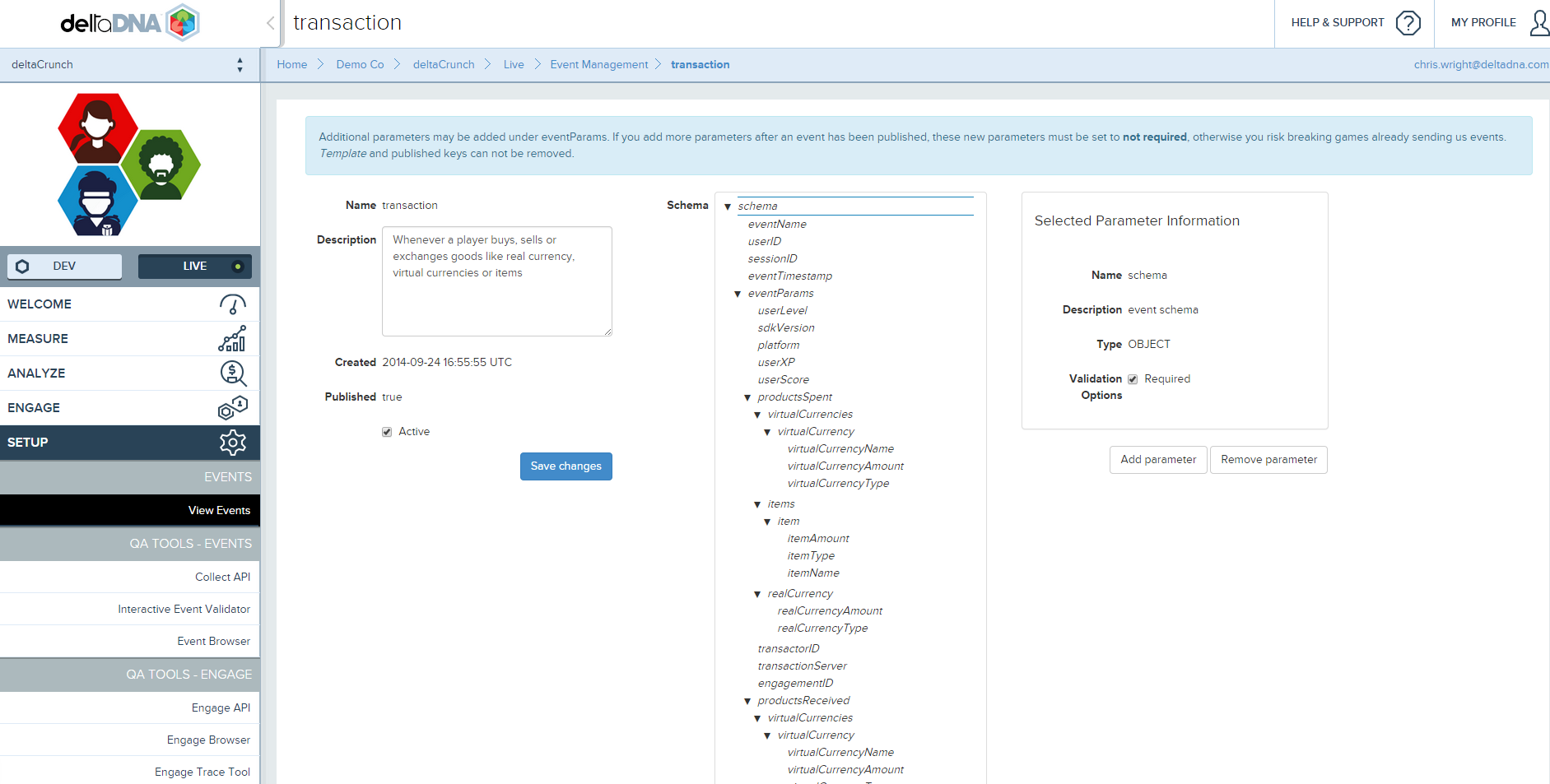
You can inspect the parameters that each event expects, their type and any formatting or enumeration rules in the Event Manager (Setup > Manage Events).
Parameters can be either Optional or Required, any parameters that are optional don’t have to be included in your event. If you don’t have a valid value to put in them, it is better to leave them out completely, than set their value to null or empty.
This basic event structure provides great flexibility for recording events with varying levels of complexity, from simple events like the one above to complex events containing nested arrays. The following code examples will show a variety of events from simple to complex.
Please note that all events are validated and will be rejected if they don’t match the schema in the Event Manager.
The Event Browser QA tool can be very useful for debugging your events. You can view events within a couple of minutes of them being sent from the device, check the parameters sent and the validity of the events sent (Setup > Event Browser).
Settings
The simple initialisation code is the minimum code required to start collecting analytics data from your players. You will quickly want to start adding more events and fine tuning your implementation. Be sure to check further down this page for a list of settings, methods and helpers. In the meantime here’s the same initialisation code with a couple of useful settings added:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
DDNA.initialise(new DDNA.Configuration(this, "22079697190426055695055037414340", "https://collect4792jmprb.deltadna.net/collect/api", "https://engage4792jmprb.deltadna.net" ).clientVersion("1.0") .withSettings(new DDNA.SettingsModifier() { @Override public void modify(Settings settings) { settings.setBackgroundEventUpload(false); settings.setDebugMode(true); } } ) ); |
- Be specifying the clientVersion on the Configuration object we set the clientVersion sent in the events to the DeltaDNA platform. This is advisable and can very useful for identifying behavioural differences between players on different builds of your game. Especially when a client version update is option that many mobile users don’t bother with.
- We tell the SDK to not automatically upload events but to manually control when they are being sent.
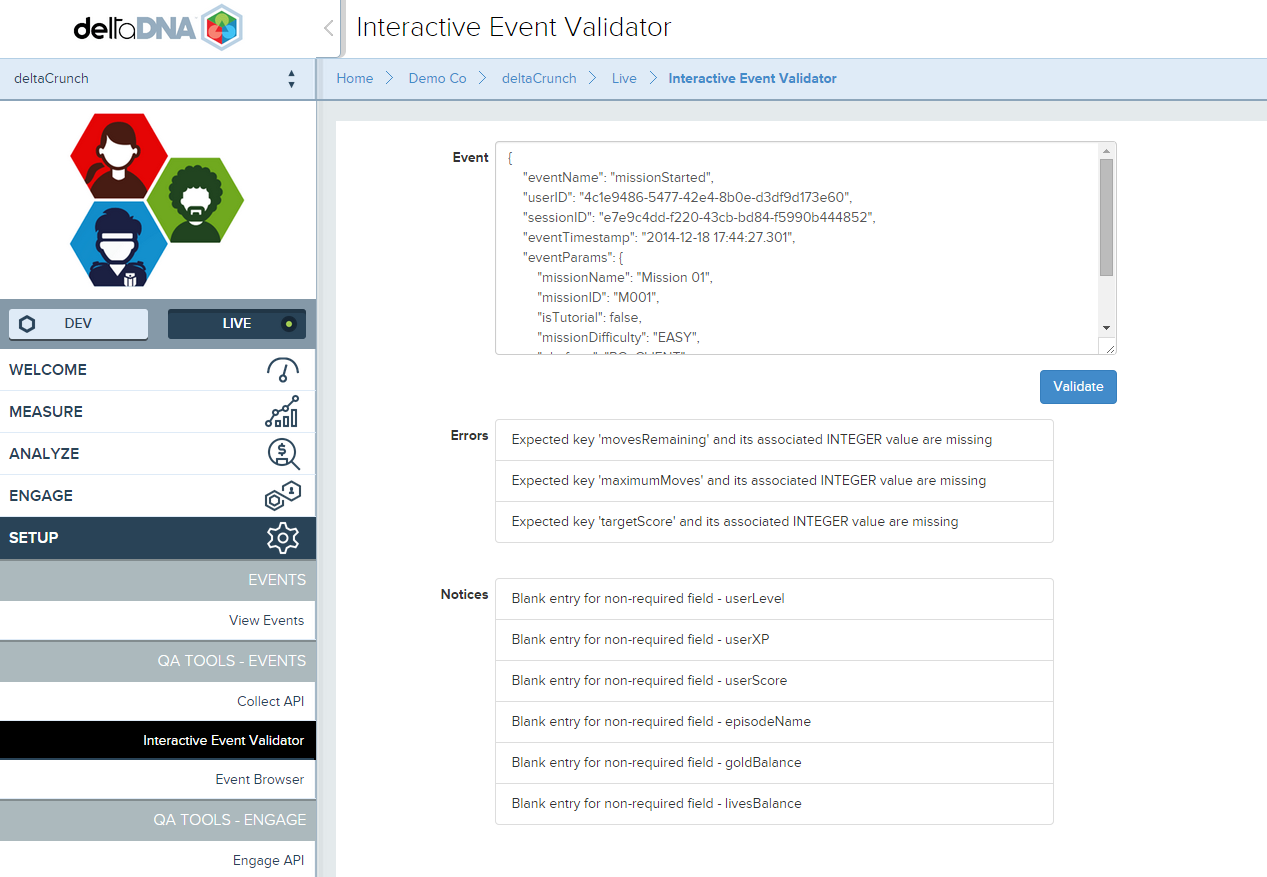
- Tell the SDK to output detailed debug on the events you are collecting and communications with deltaDNA. This is particularly useful when used in conjunction with the QA – Interactive Validator during development, as it will help you resolve any issues that are causing any of your events to fail validation.
There are many more configuration options and settings that can be used to tweak the SDK to your demands.
Example 1 – A Simple Event
The initialisation code that we have seen already will send the newPlayer, clientDevice and gameStarted events to deltaDNA automatically. In the following code we will add an event ourselves in code.
When we added our game to deltaDNA a set of default events were automatically added, these events tend to be standard across all games and are used to drive many of the dashboards. For now we will just use one of those standard events.
|
1 2 3 4 5 6 |
Log.d(TAG, "record an options event"); DDNA.instance().recordEvent( new Event("options") .putParam("option", "Music") .putParam("action", "Disabled") ); |
The following JSON event would be uploaded
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
{ "eventName": "options", "eventTimestamp": "2016-04-01 11:37:32.826", "eventUUID": "f3eb2a0e-26c8-4541-9e21-3cd93a22d2d8", "sessionID": "66bd78b8-85dc-4a4f-96c1-2d018e5f0263", "userID": "4bf1aaaa-c7d5-4f70-82eb-a4db9d7b446f", "eventParams": { "option": "Music", "action": "Disabled", "platform": "ANDROID", "sdkVersion": "Android SDK v4.0.3" } } |
Example 2 – Adding a New Template Event
The previous example used one of our seven standard events, this time we will do something a bit more ambitious, we will add an event to our schema from the predefined list of template events, add an additional custom parameter then trigger the event from our code. This example will just show the event creation as initialisation and uploading was shown in the previous example.
Add a missionStarted event to your event schema from the event template list, then add a new missionDifficulty parameter of type STRING.
The code to record the missonStarted event.
|
1 2 3 4 5 6 7 |
DDNA.instance().recordEvent( new Event("missionStarted") .putParam("missionName", "Mission01") .putParam("missionID", "M001") .putParam("isTutorial", false) .putParam("missionDifficulty", "EASY") ); |
The following JSON event would be uploaded
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "eventName": "missionStarted", "eventTimestamp": "2016-04-01 12:44:08.250", "eventUUID": "43e2134d-00c7-474f-8be4-a5679e2cb6e2", "sessionID": "00262054-4009-4ac1-aae0-636f69ff8446", "userID": "4bf1aaaa-c7d5-4f70-82eb-a4db9d7b446f", "eventParams": { "missionName": "Mission01", "missionID": "M001", "isTutorial": false, "missionDifficulty": "EASY", "platform": "ANDROID", "sdkVersion": "Android SDK v4.0.3" } } |
Example 3 – A More Complex Event
The previous examples have been pretty straightforward and haven’t required much explanation. However, the following one is a bit more complex as it introduces nesting, arrays and some special objects that you will encounter when the player buys, trades, wins, exchanges currency and items with the game or other players. The good news is, the structure for this is fairly standard and the following event is as complex as it gets.
We are going to trigger a transaction event that records the player using some real world currency to purchase to purchase a treasure chest containing some virtual currency and multiple items. We will also take advantage of deltaDNA revenue validation with the Google Play store to check that the transaction is valid.
As you can see the structure of the transaction event is a bit more complex. It contains a couple of Product objects for recording productsSpent and productsReceived.
Our JSON event will end up looking like
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
{ "eventName": "transaction", "eventTimestamp": "2016-04-04 15:19:11.784", "eventUUID": "6f296298-b9bf-4249-ad46-ea00f64ac1f2", "sessionID": "9d31872c-4b37-4315-a34f-f42cc13b14bc", "userID": "42b02d9a-f4b9-4dfb-99e5-cbbf21efd222", "eventParams": { "transactionName": "IAP an in app purchase", "transactionType": "PURCHASE", "productsReceived": { "virtualCurrencies": [{ "virtualCurrency": { "virtualCurrencyName": "Golden ring", "virtualCurrencyType": "PREMIUM", "virtualCurrencyAmount": 1 } }], "items": [{ "item": { "itemName": "Aragorns sword", "itemType": "sword", "itemAmount": 1 } }, { "item": { "itemName": "Legolas bow", "itemType": "bow", "itemAmount": 1 } }, { "item": { "itemName": "Gimilis axe", "itemType": "axe", "itemAmount": 1 } }] }, "productsSpent": { "realCurrency": { "realCurrencyType": "USD", "realCurrencyAmount": 100 } }, "platform": "ANDROID", "sdkVersion": "Android SDK v4.0.3" } } |
|
1 2 3 4 5 6 7 8 9 |
DDNA.instance().recordEvent(new Transaction( "IAP an in app purchase", "PURCHASE", new Product().addItem("Aragorns sword", "sword", 1) .addItem("Legolas bow", "bow", 1) .addItem("Gimilis axe", "axe", 1) .addVirtualCurrency("Golden ring", "PREMIUM", 1), new Product().setRealCurrency("USD", 100)) ); |
|
1 2 3 4 |
"realCurrency": { "realCurrencyType": "USD", "realCurrencyAmount": 499 } |
This event may be more complex, but the structure is logical, flexible and provides a mechanism for players spending or receiving any combination of currencies and items.
Transaction Validation
The platform can undertake transaction receipt validation with various Stores in order to ensure that any revenue displayed in your dashboards is genuine revenue and not the result of a hacked or Jail broken game.
If you wish to use transaction validation you will need to add a couple of details to the “Edit Game Details” page that can be reached from the “Manage Games” link on the left of the Welcome Screen.
Set your Public RSA key on your “Edit Game Details Page”
The public key is required in order for us to verify the signature provided by Google. The message digest that Google returns has been encrypted using the private key – the signature verification process needs the public key in order to decode the digest before it can be compared with a digest generated on our side from the receipt data.
Then send the transactionServer, the purchase data as the transactionReceipt and the ‘in app data signature’ as transactionReceiptSignature
|
1 2 3 4 5 6 7 8 9 10 |
"transactionServer":"GOOGLE", "transactionReceipt":"{ \"orderId\":\"GPA.1234-5678-9012-34567\", \"packageName\":\"com.example.app\", \"productId\":\"exampleSku\", \"purchaseTime\":1345678900000, \"purchaseState\":0, \"developerPayload\":\"bGoa+V7g/yqDXvKRqq+JTFn4uQZbPiQJo4pf9RzJ\", \"purchaseToken\":\"opaque-token-up-to-1000-characters\" }", "transactionReceiptSignature ":"rNvoHwiBdLSW+........VncbYVJ61fmfsQ==" |
Amazon
To validate an Amazon store IAP send the transactionServer parameter as AMAZON, the purchaseToken as the amazonPurchaseToken and the userID retrieved from amazon in the amazonUserID parameter. See this page for more information on Amazon in app purchases.
“transactionServer”: “AMAZON”,
“amazonPurchaseToken”: “2:Cgegdpydx7a6……cvcGSrRw==”,
“amazonUserID”: “rqHhP8Rqdzi…MRE0Ls-IlfuHKp6xhW4”
deltaDNA will then validate your revenue and add an additional revenueValidated parameter, containing the following potential values, to your transaction event.
- 0 – no validation performed
- 1 – revenue passed validation check
- 2 – revenue failed validation check
- 3 – revenue validation attempted, but result unknown (validation service may have been unavailable)
Transactions that fail validation with status code 2 or 3 will be excluded from your Measure Revenue charts and user metrics.
There is a webinar and accompanying powerpoint presentation covering revenue validation in more detail on the Webinars page.
Example 4 – Engage
Games can retrieve time sensitive information from Engage to determine if a particular action should be taken for the user at a specific time, based on a configured Engage campaign. Essentially your game should make engage requests at predetermined decision points in your game and the response will allow you to personalize the gameplay for that user instantly.
The following example shows how you can use Engage targeting to change an IAP offer made to the player :
- Create a targeted campaign on the deltaDNA platform
- Make an Engage request
- And react to the response in a callback.
|
1 2 3 4 5 6 7 |
{ "transactionID": 1898710706656641000, "parameters": { "creditPackPrice": 99, "creditPackSize": 1 } } |
The engage response contains a transactionID and a parameters object containing any parameters relevant to this player at this point in time.
You may receive a response containing a transactionID but no parameters with personalisation values. This indicates that the player has failed to meet any qualification criteria or has been allocated to a control group.
If there was an error processing your Engage request at the server your response will contain a statucCode parameter containing the relevant status code.
- 400 – inputs malformed or incorrect in some way, or you are sending real-time parameters that haven’t been added to your Game Parameter list.
- 403 – secret hash key incorrect or Engage is not enabled on your account.
Please check that you have the “On-Demand” package enabled on your Game -> Packages page, you may need to get the Account Owner for your deltaDNA account to do this for you. - 404 – incorrect URL or unknown environmentKey
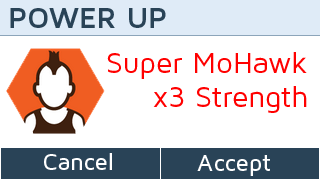
Image Messaging
Engage Targeting can also deliver image based messages to your game at run-time and display popup messages. Each message is designed as part a Targeting and is sent to a selection of users. The Unity SDK has a Popup class that draws the image message over your game. The popup is event driven so you are able to control when the image is downloaded from our servers, and when it is presented to the player.
Each message consists of two parts, a sprite map contains images for the background and a number of buttons, and a layout describing how to display these parts. The layout uses constraints to workout how to scale and where to place the popup. This means we don’t have to worry about screen sizes, but we can also protect parts of the screen from being covered up. The image is drawn as large as possible within those constraints whilst still maintaining the original aspect
ratio.
This will show you the image message you’ve configured in the platform.

An Image Messaging Engage Request is the same as any other Engage Request. The response JSON used to create thisimage message contains the image and layout information for the popup as well as information on any actions assigned to the images.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
{ "transactionID": 1898738848054116400, "image": { "width": 512, "height": 256, "format": "png", "spritemap": { "background": { "x": 2, "y": 74, "width": 320, "height": 180 }, "buttons": [ { "x": 2, "y": 38, "width": 160, "height": 34 }, { "x": 2, "y": 2, "width": 160, "height": 34 } ] }, "layout": { "landscape": { "background": { "contain": { "halign": "center", "valign": "center", "left": "10%", "right": "10%", "top": "0px", "bottom": "0%" }, "action": { "type": "dismiss" } }, "buttons": [ { "x": 160, "y": 145, "action": { "type": "action", "value": "POWERUP" } }, { "x": 0, "y": 145, "action": { "type": "dismiss" } } ] } }, "shim": { "mask": "dimmed", "action": { "type": "dismiss" } }, "url": "https://download.deltadna.net/engagements/f20f3c4fc19d4d49bc365b472770c065.png" }, "parameters": { "powerUpName": "MoHawk" } } |
- The url is the location of the sprite map image file. The width and height are the size of the image, and the format is the image format.
- The spritemap object describes the location of the image assets in the sprite map. The buttons are optional depending on the number of buttons in the message.
- The layout object describes how the background is to appear on the screen. It contains landscape and/or portrait keys depending on preferred layout. If only one key is present the rules are applied whatever the orientation.The layout orientation contains rules for the background and the location of the buttons. For the background two modes are valid:
cover which scales the background image so it’s as large as possible, and
contain which makes the image as large as possible such that all the constraints are satisfied. - Each background and button object can have an action. The action type can be none, dismiss, link or action.
If the type is link or action a value field will provide a string value to pass back to the callback associated with the button. If a link, then the browser is opened automatically by the SDK.
1234"action": {"type": "action","value": "POWERUP"}
1234"action": {"type": "link","value": "http: //www.deltadna.com"} - The shim field describes how the remainder of the screen behind the message should be handled. The mask can be either
none, in which case nothing is added so any buttons behind the popup can still be clicked,
clear which will have the effect of preventing background buttons from being clicked, and
dimmed which greys out the screen.The shim also supports actions so clicking on it can dismiss the popup too.
Push Notifications
The SDK can store the Android Registration Id for the device and send it to deltaDNA so that you may send targeted push notification messages to players.
Please refer to the ReadMe file that accompanies the Android SDK for the latest documentation. There is some additional common information on Firebase Messaging and migrating Google Cloud Messaging in the documentation that supports our Unity SDK here.